
无眠的夜晚你寂寞吗?额…不好意思走错片场了。
我们在项目中经常会遇到一个后端同时为多个客户端提供api的情况,老规矩都是resetfulApi规范。
但是自古以来有人的地方就有江湖,有规范就有不规范的时候出现,由于各端(pc\h5\ios\Android…)的业务情况跟组件拆分不同,对数据结构各不相同,这轻则会导致冗余数据的产生,重则可能会导致前后端的流血冲突,届时场面将难解难分,一度失控….
诶,这里就有俏皮的同学要问了,那怎么办呢?就没有让大家各自按时下班,岁月静好,共建和谐社会,实现共同富裕的方案了吗?
诶,还真有的!
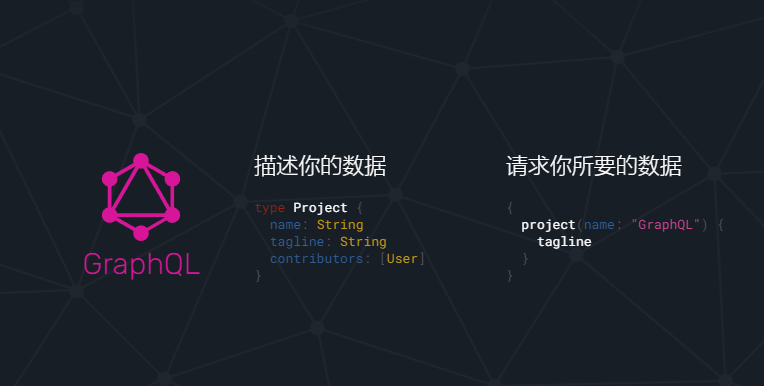
graphql 就是一个api查询语言,目前的理解大概就是后端通过它将所有的数据的返回控制器定义好,客户端通过 http://xxxxx/graphql 自定义字段去查询,就这一个接口给你折腾,想要啥自己取。
这么说吧:
resetfulApi的模式:相当于食堂排队打饭,吃包子有吃包子的窗口,吃凉菜有吃凉菜的窗口,你要通过指定的窗口才能拿到对应的菜,而且你想吃的凉菜里面的香菜你不喜欢,不能摘出来,别问,问食堂阿姨就会对你正色说道:不行,这就是王八的屁股-规定!
graphql模式:相当于是自助餐,没有窗口限制,要啥你自己拿,拿多拿少,怎么搭配服务员不管,不喜欢香菜就摘出来,想加大蒜就自己加。
目前还处于了解学习阶段,以下是将graphql作为express中间件的demo:
1 | npm install --save express graphql express-graphql |
1 | //新建main.js |
1 | node main |
http://localhost:3000/graphql 可以看到调试界面,展开‘doc’可以看到当前定义的字段,都是些常规操作没啥好说的。
持续踩坑更新中….